Mises en page
Principes de mise en page
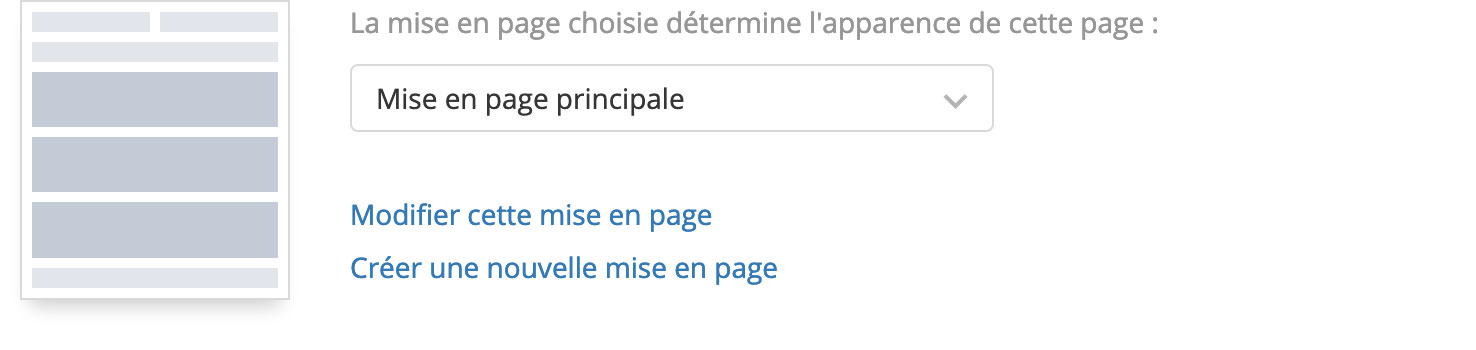
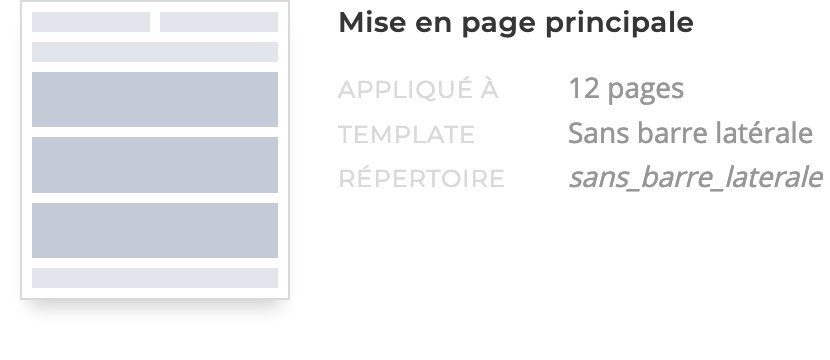
À chaque élément du site Internet (pages de contenu, billets du blog, fiches produits, etc.) est rattaché une mise page qui détermine son apparence, en fonction de sa configuration et du thème graphique utilisé. Plusieurs éléments du même type peuvent partager la même mise en page.
Chaque mise en page est constituée d'une page type, qui diffère en fonction du type d'élément auquel elle fait référence. Par exemple, la page type de la page d'accueil du site Internet, n'est pas la même page type que celle d'une fiche produit, etc.
Chaque page type utilise un template, qui dépend du thème graphique utilisé. Elle contient également des "zones" dans lesquelles il est possible de glisser/déposer des widgets.
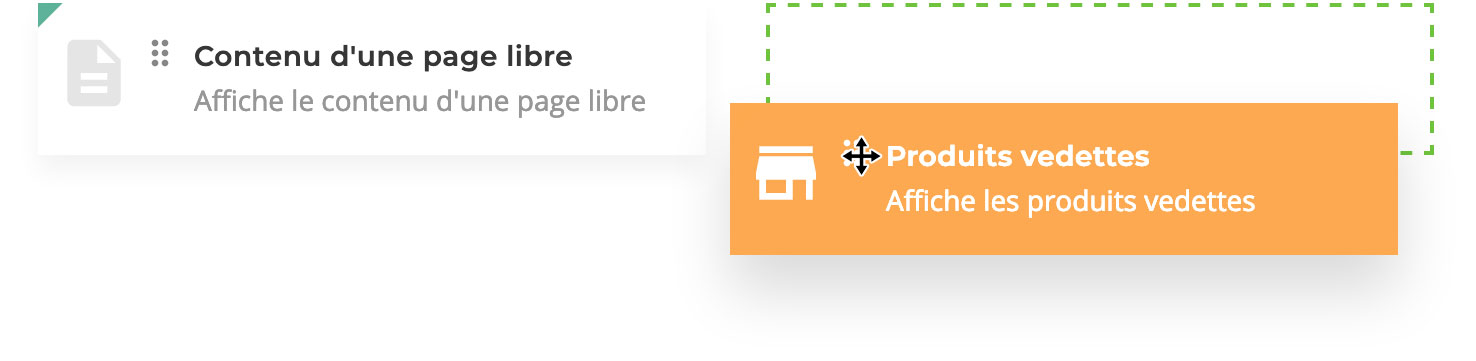
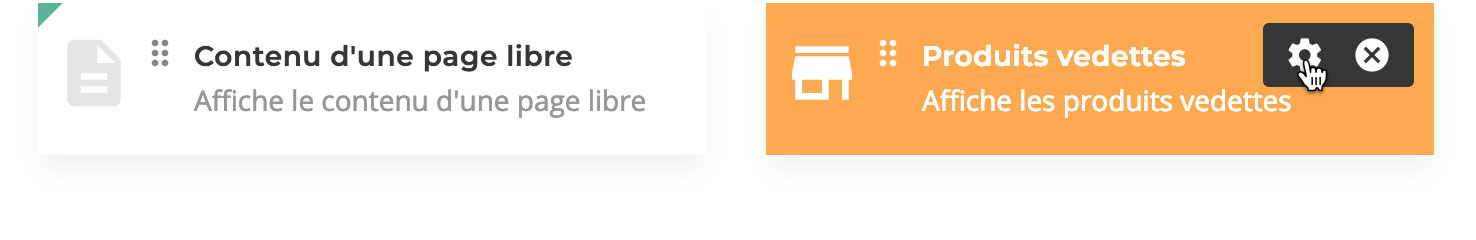
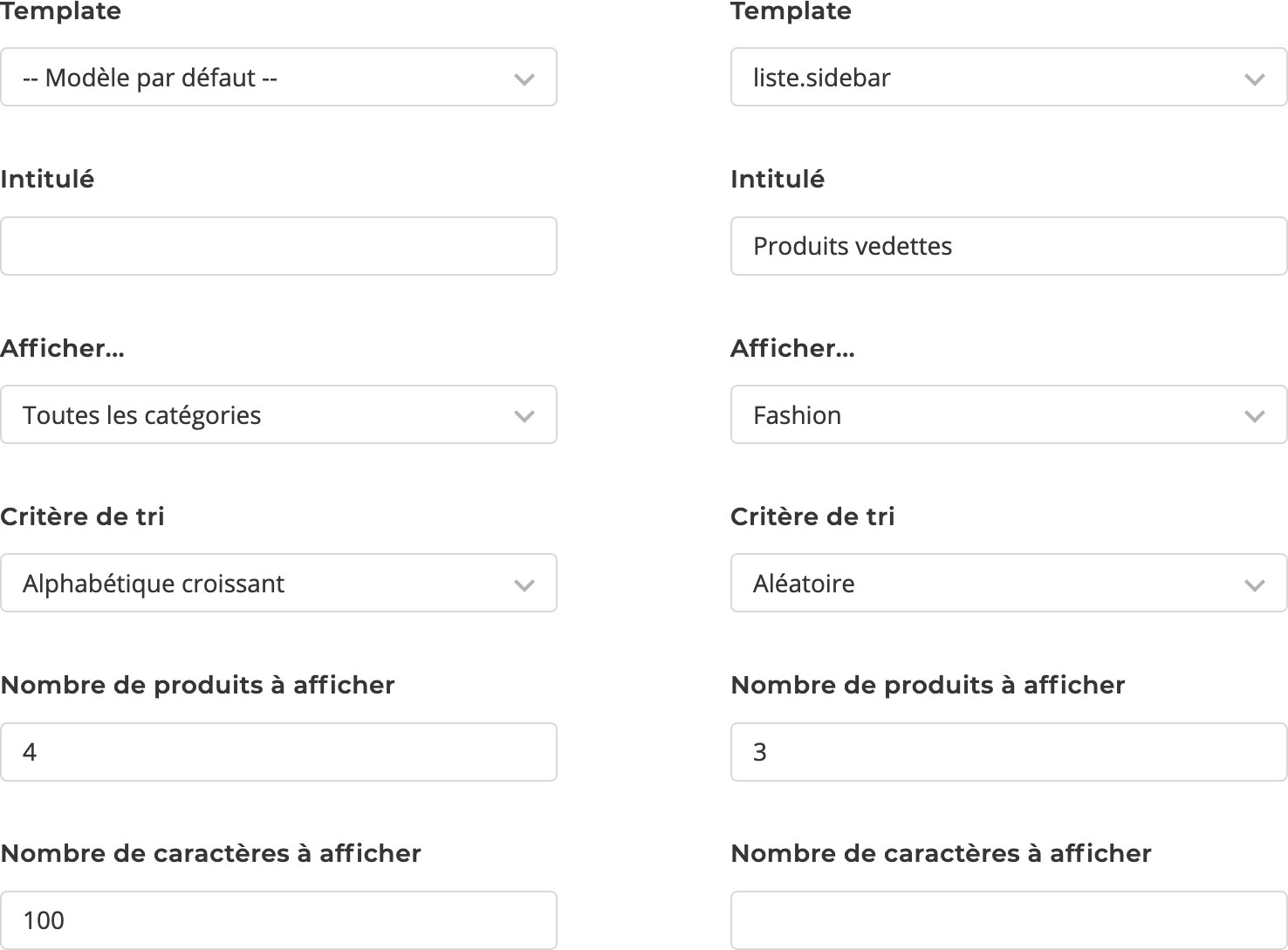
Chaque widget est lui même constitué de son propre template, qui dépend du thème graphique utilisé, ainsi que de ses propres paramètres de configuration, qui varient en fonction du widget. Par exemple, le widget pour afficher le contenu d'une page n'aura pas les mêmes paramètres de configuration ni le même template que le widget pour afficher les produits vedettes.
Un même widget peut être utilisé, une ou plusieurs fois dans la même page type, avec un template et une configuration différents.
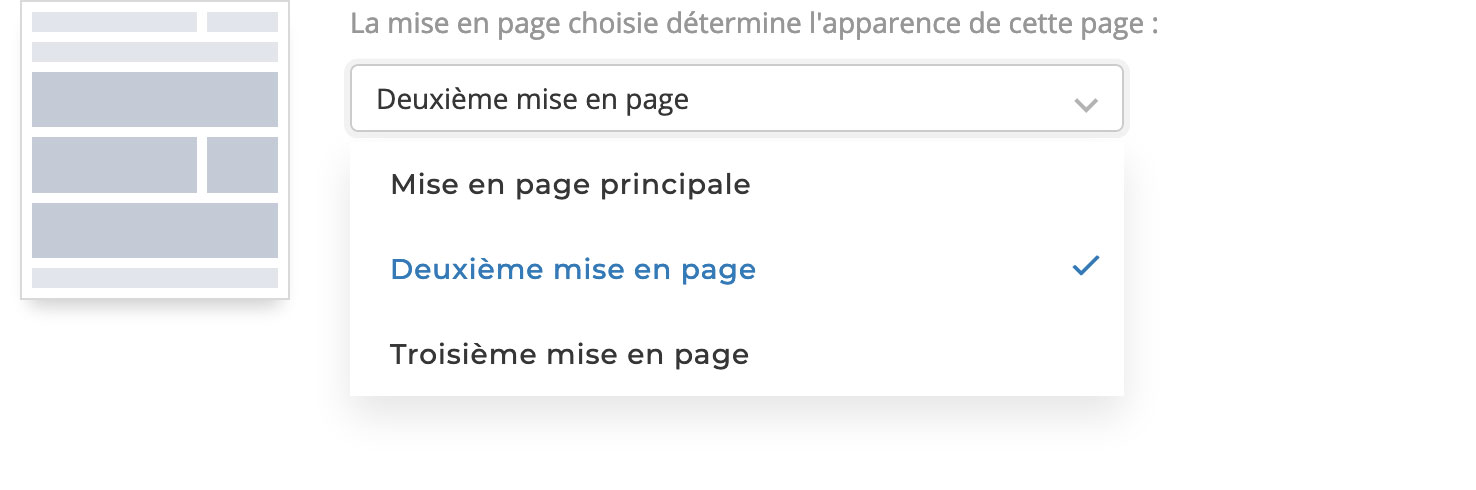
Une même page type peut être dupliquée et associée à un template et des widgets différents afin de créer d'autres mises en page pour les éléments dont la page type fait référence.
Ces nouvelles mises en page peuvent être librement associées aux éléments auxquels leur page type fait référence. Par exemple, une mise en page utilisant la page type d'une fiche produit peut être utilisée sur une fiche produit uniquement.
Vous pouvez ainsi personnaliser l'apparence et le contenu de toutes les pages du site Internet en modifiant les templates et les configurations de leur page type.
En résumé : toutes les pages d'un site Internet peuvent disposer de leurs propres mises en page, avec leurs propres templates et leurs propres widgets. Chaque widget a également ses propres templates et sa propre configuration. Les possibilités de personnalisation sont infinies.Astuce
Certaines pages types ne sont pas duplicables, c'est-à-dire qu'on ne peut pas en faire plusieurs variantes différentes. Elles sont uniques pour l'élément auquel elles font références et n'ont donc qu'une seule configuration.
Listes des pages types
| Service | Page type | Duplicable | URL en Front-Office |
|---|---|---|---|
| Site web | Page d'accueil | Oui | / |
| Site web | Page de contenu | Oui | /page.html |
| Site web | Recherche dans le site | Non | /recherche/cms/ |
| Contact | Page de contact | Non | /contact/ |
| Blog | Catégorie du blog + Accueil du blog |
Oui | /blog/categorie//blog/ |
| Blog | Détail d'un billet + URL non canonique |
Oui | /blog/billet.html |
| Blog | Recherche dans le blog | Non | /recherche/blog/ |
| Catalogue | Accueil du catalogue | Oui | /catalogue/ |
| Catalogue | Catégorie du catalogue | Oui | /catalogue/categorie/ |
| Catalogue | Détail d'un produit | Oui | /catalogue/categorie/produit.html |
| Catalogue | Recherche dans le catalogue | Non | /recherche/catalogue/ |
| E-commerce | Détail du panier | Non | /ecommerce/panier.html |
| E-commerce | Choix du mode de livraison + Choix du transpoteur + Colissimo Entreprise |
Non | /ecommerce/livraison.html/ecommerce/transporteurs.html/ecommerce/socolissimo.html |
| E-commerce | Choix du mode de paiement | Non | /ecommerce/paiement.html |
| E-commerce | Validation de la commande | Non | /ecommerce/validation.html |
| Gestion de comptes | Identification au site | Non | /compte/login.html |
| Gestion de comptes | Formulaire d'inscription | Non | /compte/ouverture.html |
| Gestion de comptes | Gestion du compte client + Informations personnelles + Changement de mot de passe + Identité web + Avatar + Abonnements + Suppression de compte + Déconnexion + Mot de passe perdu |
Non | /compte//compte/infos_perso.html/compte/motdepasse.html/compte/id_web.html/compte/avatar.html/compte/abonnements.html/compte/cloture.html/compte/logout.html/compte/motdepasse_perdu.html |
Zones de contenu
- elles permettent de déposer des widgets dans les pages types
- elles permettent également de placer du contenu (billets, composants et symboles) dans les pages du site web
Grâce au widget "Contenu d'une page", le contenu s'affiche dans la zone concernée.
Par exemple : un template contient 4 zones :
en-tête, bannière, contenu et pied-de-page. Ce template est appliqué à la page de contenu du site web. Il sera possible de placer des widgets dans les 4 zones. Le template définit également comme zones de contenu les zones bannière et contenu. Ainsi, dans les pages du site web qui utilise cette page type, des billets, des composants et des symboles pourront être placés dans ces 2 zones. En résumé : les zones de contenu permettent de définir où le contenu s'affiche dans la structure HTML d'une page du site web, c'est-à-dire de "zoner" l'affichage du contenu du site web.Astuce
Le principe des zones de contenu est identique pour le contenu des symboles.
Précautions d'usage
La configuration des widgets et des types de billets/produits dépend beaucoup, quant à elle, du contenu du site. Par exemple, si un widget est configuré pour afficher le contenu d'une page (ou d'une catégorie) particulière, si cette page est supprimée, le widget n'aura plus le bon comportement.
Supprimer des templates ou certains contenus pourra donc affectuer l'affichage du site Internet.
Un changement de thème graphique, qui ne disposerait pas des bons templates, pourra également provoquer des dysfonctionnements.
Si un template manque, un message d'erreur sera explicitement affiché dans le Front-Office du site Internet afin de permettre d'idenfier clairement le dysfonctionnement et ainsi pouvoir le corriger.